ちばみなとjpでLP(ランディングページ)を作ろう!
2072
2022/2/15
以下は 3 年前に書かれた内容です
ちばみなとjpは誰もが写真や記事の投稿を行ってホームページ代わりに利用できますが、お店や企業がイチオシの商品やサービス等を紹介する際には、ビジュアル重視の『LP(ランディングページ)』を用意したいこともあると思います。
実はちばみなとjpでは、ブログ記事を書く延長線上くらいの感覚で、手軽に『LP』っぽいページを作れちゃうんです。
以下に具体的な作成の手順を説明します。
実はちばみなとjpでは、ブログ記事を書く延長線上くらいの感覚で、手軽に『LP』っぽいページを作れちゃうんです。
以下に具体的な作成の手順を説明します。
もくじ
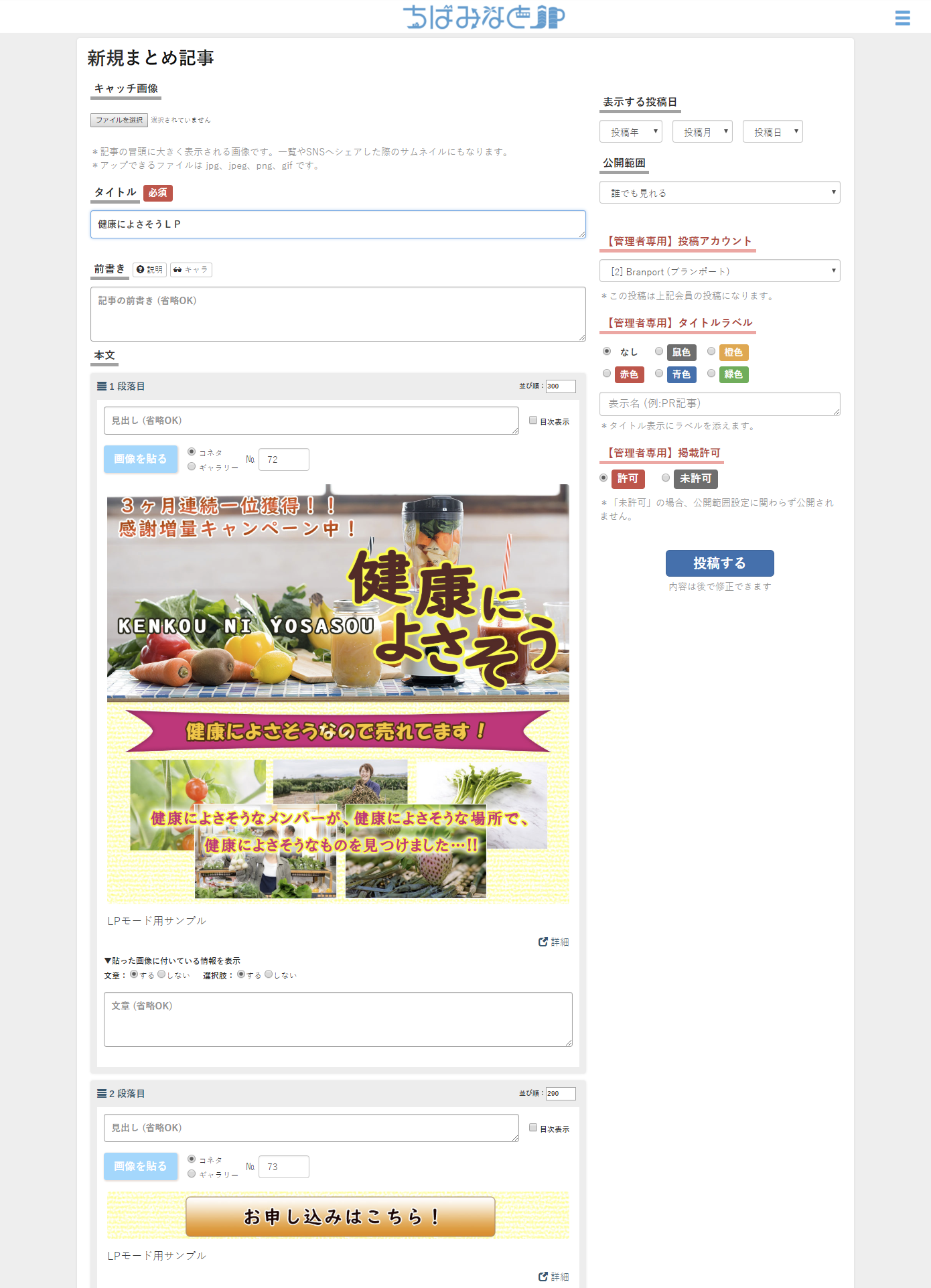
①画像を用意する

画像の横幅は、1,200px 推奨です。
上記のようなデザイン画像ができましたら、リンクボタンとしたい部分を切り取る形で、この例でいうと①~⑤に分割した5枚の画像を切り出します。
なお、リンクボタンとする部分は、横並びに2つ置くなどはできませんので、この参考画像のように、1列につき1つで作成してください。
(ボタン横の空白部分も押せるリンクとなりますがご了承ください)
紙のチラシを作る機会などありましたら、ついでにこういう感じのWEBページチックな画像も用意すれば、ちばみなとjp上でのWEB告知もサクッと公開できちゃいます。
上記のようなデザイン画像ができましたら、リンクボタンとしたい部分を切り取る形で、この例でいうと①~⑤に分割した5枚の画像を切り出します。
なお、リンクボタンとする部分は、横並びに2つ置くなどはできませんので、この参考画像のように、1列につき1つで作成してください。
(ボタン横の空白部分も押せるリンクとなりますがご了承ください)
紙のチラシを作る機会などありましたら、ついでにこういう感じのWEBページチックな画像も用意すれば、ちばみなとjp上でのWEB告知もサクッと公開できちゃいます。
②まとめ記事を作成する

「まとめ記事」の新規作成で、先ほどの切り出し画像①~⑤を上から順に並べる形で貼り付けます。
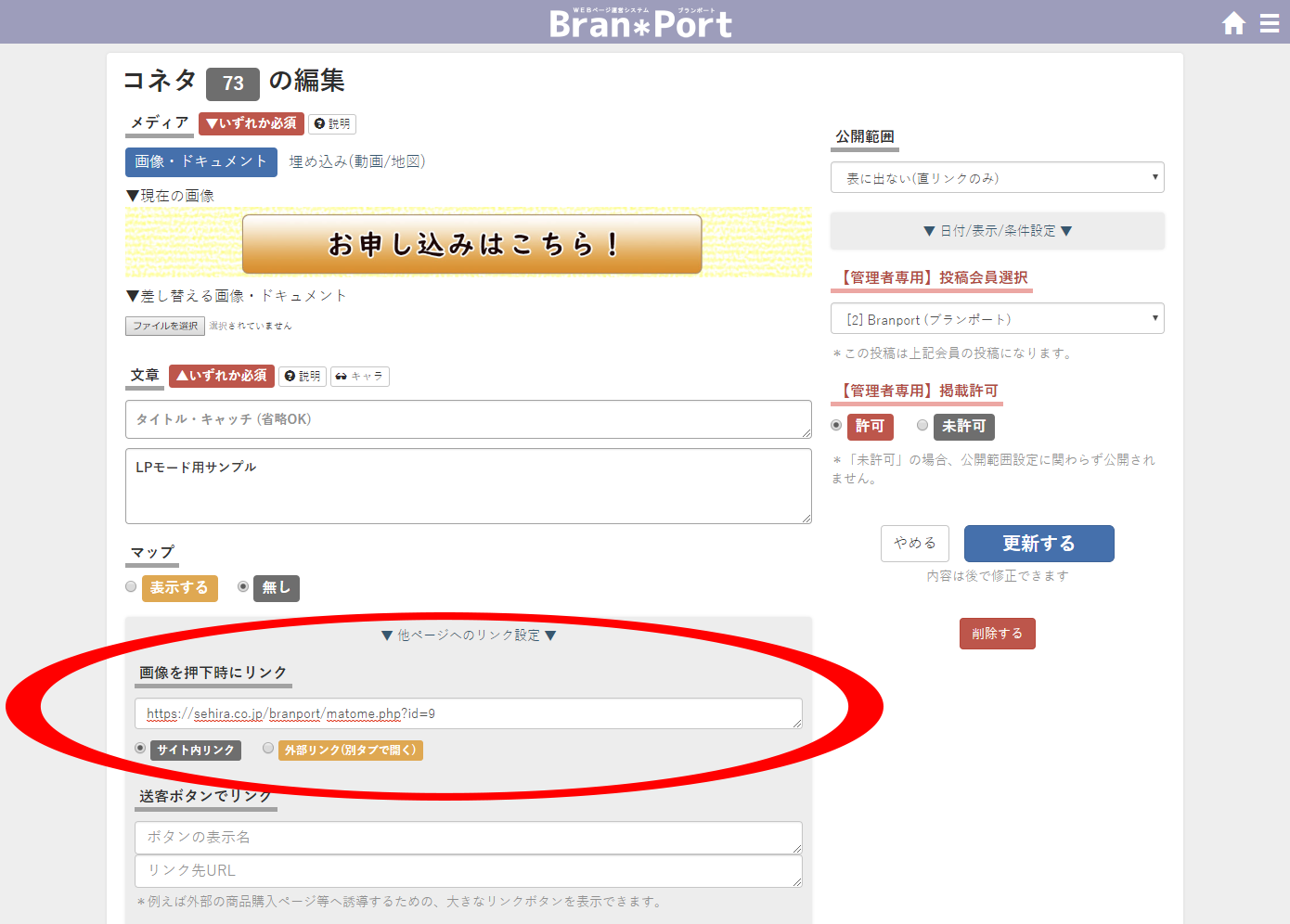
③ボタンの部分にリンクを設定する

リンクボタンにしたい画像の右下にある「編集」リンクを押すと、↑このような画像単体(小ネタ)を編集する画面がWEBブラウザの別タブで開きます。
この編集画面の下部にある「他ページへのリンク設定」を開き、「画像を押下時にリンク」欄にリンク先URLを記入して、「更新する」を押します。
(更新完了して画像単体が表示されている画面に切り替わりましたら、この画面は閉じてしまって構いません)
この編集画面の下部にある「他ページへのリンク設定」を開き、「画像を押下時にリンク」欄にリンク先URLを記入して、「更新する」を押します。
(更新完了して画像単体が表示されている画面に切り替わりましたら、この画面は閉じてしまって構いません)
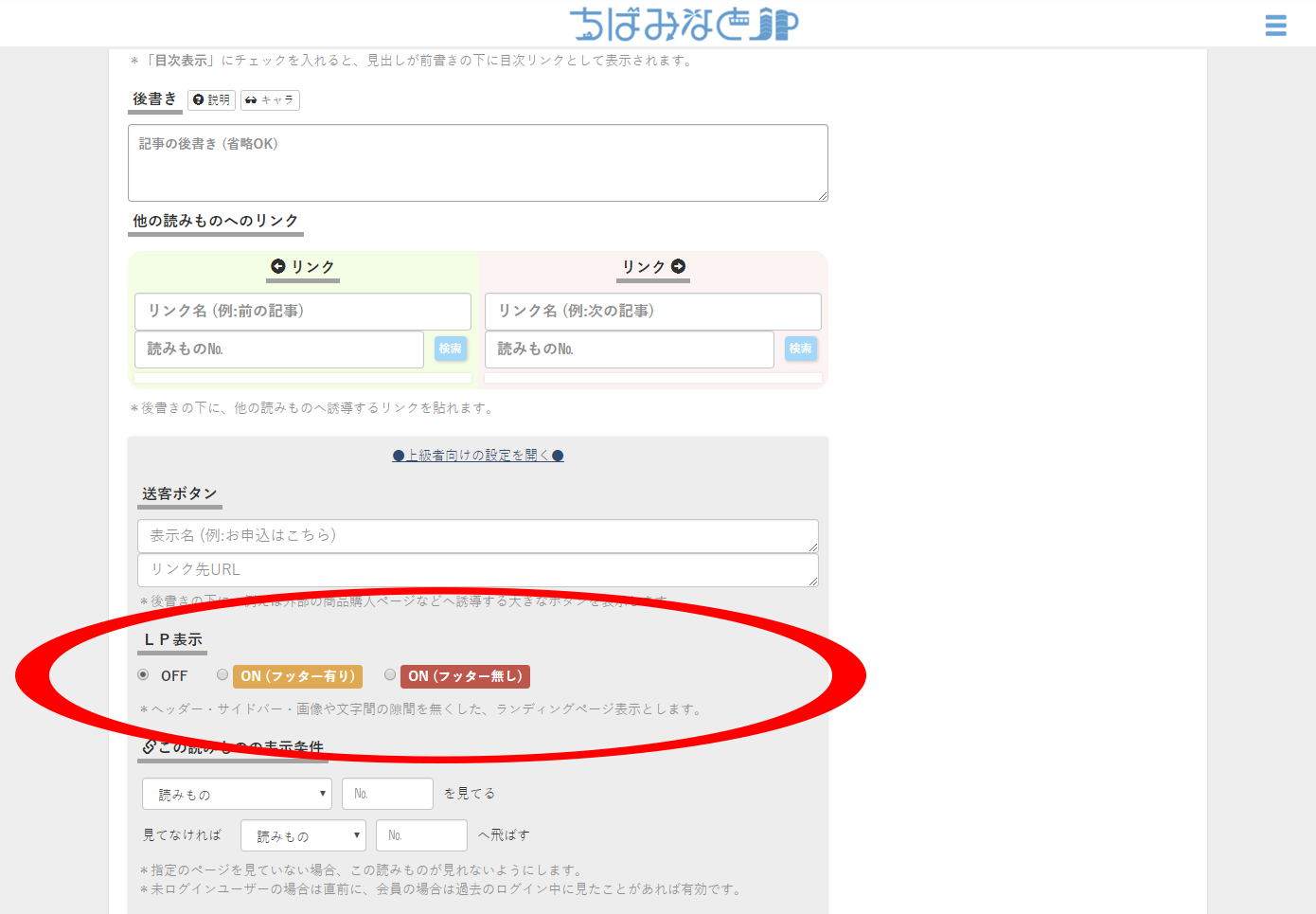
④LPモードに設定する

まとめ記事作成画面の下部にある「上級者向けの設定」を開き、「LP表示」項目の設定を「ON」にし、「投稿する」を押して保存します。
※まだ公開したくない、いろいろ確認して直したい場合は「下書き保存」で保存してください。
※まだ公開したくない、いろいろ確認して直したい場合は「下書き保存」で保存してください。
⑤完成! サンプルを見る
たったこれだけで、LP(ランディングページ)の完成です…!
この手順で実際に出来上がったサンプルページは、以下のボタンからご確認いただけます。
※LP作成や投稿するための無料アカウント登録は→ ここをタップ♪
この手順で実際に出来上がったサンプルページは、以下のボタンからご確認いただけます。
※LP作成や投稿するための無料アカウント登録は→ ここをタップ♪
以上は 3 年前に書かれた内容です
このまとめ記事の作者
caretaker
ちばみなとjpの管理人です。
よろしくお願いいたします(*'ω'*)
■ちばみなと.jpについて
https://chibaminato.jp/matome.php?id=21
プロフィールや他の投稿を見る
ログインしてコメントしよう!